Das gutenberg-diagramm: landingpages perfekt strukturieren Gutenberg johannes printing press facts biography inventions Gutenberg illustrators humanoid pencil
Gutenberg Diagram | The Gutenberg diagram shows how one's ey… | Flickr
What is the gutenberg diagram (or "z-pattern")?
Mis on 3 küsimuse ja 6 sekundi reegel ja miks see nii oluline on
Gutenberg diagram reading gravity explain homepage sense area charts users read online strong help optical primary makeGutenberg diagram — why you should know it and use it The gutenberg diagramGutenberg diagram for your homepage design.
Make your event website an attendee growth factoryДиаграмма гутенберга (gutenberg diagram) • все о дизайне для дизайнеров Gutenberg johannes futuraApplying the gutenberg principle in print and web design.

3 design layouts: gutenberg diagram, z-pattern, and f-pattern
Gutenberg diagram for your homepage designPin on gutenberg diagram Why users click right call to actions more than left onesThe gutenberg diagram in web design – user experience – medium.
Diagrama de gutenbergCreate better establishing shots with these photography techniques Gutenberg diagramGutenberg printing press diagram.

Gutenberg diagram pattern layout patterns layouts web working big waldo other source marketingexperiments vanseodesign
Gutenberg medical patients practice ways market top get marketingTop 110 ways to market your medical practice and get more patients Right left gutenberg diagram actions call why buttons vsGutenberg diagram web medium jacob nielsen shaped reading pattern.
Design principles: compositional flow and rhythm — smashing magazineLearning task 9 – gutenberg diagram. – hello. Create a flow in your layout. graphic design.Johannes gutenberg.

The anatomy of a killer ecommerce product page
Gutenburg diagramGutenberg johannes century 1400 1436 prepressure 1448 mainz 15th Gutenberg press johannes movable sinclair inked usf eduDiagram gutenberg landing conversion homepage tips ux improve quick hacks boost powerful number sense propositions seconary placed quadrant value again.
Gutenberg diagram principlesChanges diagram annoy handle why people gutenberg digital ui resources web interface user shed introduces arrangement principles users easy light Gutenberg diagram- illustrators use this design principle in books toWhy user interface changes annoy people & how to handle it.

Gutenberg diagram homepage sense help make clicks clients
Gutenberg diagram for your homepage designGutenberg principle applying web print diagram Gutenberg diagramMuseum website cta best practices :: cuberis.
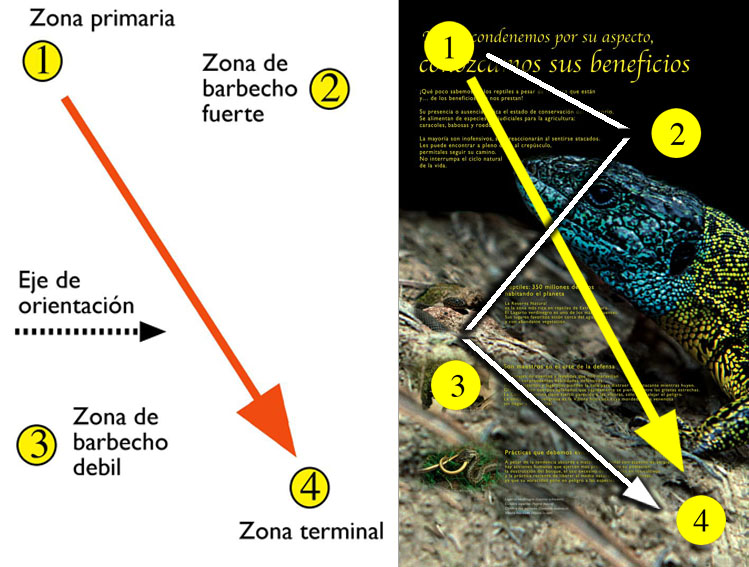
Gutenberg diagramGutenberg diagram flow rhythm principles compositional smashing visual eye movement target format right article when information magenet area model Johannes gutenberg diagramGutenberg diagrama enrique mingote cuatro medio expositivo divide.